如何在Chrome中使用网页截图
在Chrome浏览器中,用户可以通过多种方式进行网页截图。以下是详细的步骤和解释:

一、使用开发者工具的截图命令
Chrome的开发者工具中自带了一些强大的截图功能,可以满足不同需求。
1.打开开发者工具:首先按下Ctrl+Shift+I(Windows为F12)快捷键,调出调试界面。

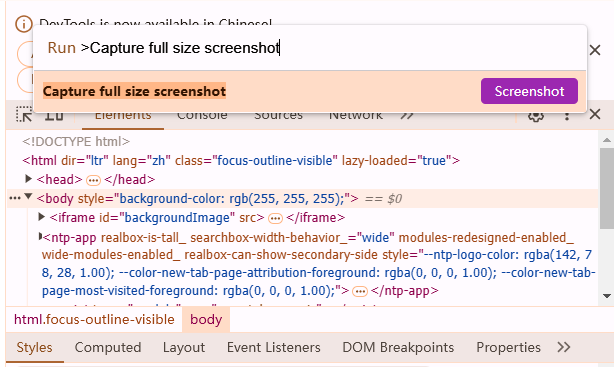
2.输入截图命令:按下Ctrl+Shift+P(Windows为Ctrl+Shift+Shift+P),输入“Capture full size screenshot”并回车。Chrome会自动截取整个网页内容并保存至本地。

3.其他截图命令:
-区域截图:输入“Capture area screenshot”,然后通过鼠标选择需要截图的区域。
-节点截图:输入“Capture node screenshot”,可以截取网页中的特定元素。
-窗口截图:输入“Capture screenshot”,可以截取当前浏览器窗口的内容。
二、使用内置分享功能
Chrome还提供了一个内置的分享功能,其中包含了截图选项。
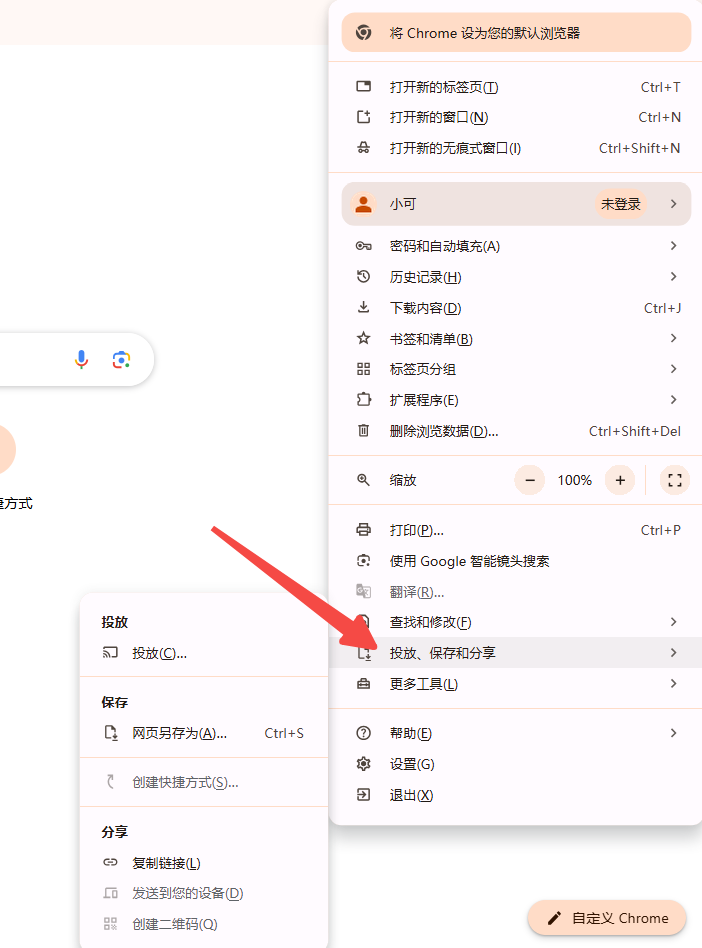
1.找到分享图标:在地址栏右侧,点击分享图标(通常在书签旁边)。

2.选择截图功能:在下拉菜单中选择“屏幕截图”。
3.选择截图区域:屏幕上会出现一个截图选择框,通过拖拽来选择要截取的部分,松开鼠标后即可保存截图。
三、使用实验性功能
Chrome还有一些隐藏的实验性功能,可以通过启用这些功能来获得更多的截图选项。
1.启用实验性功能:
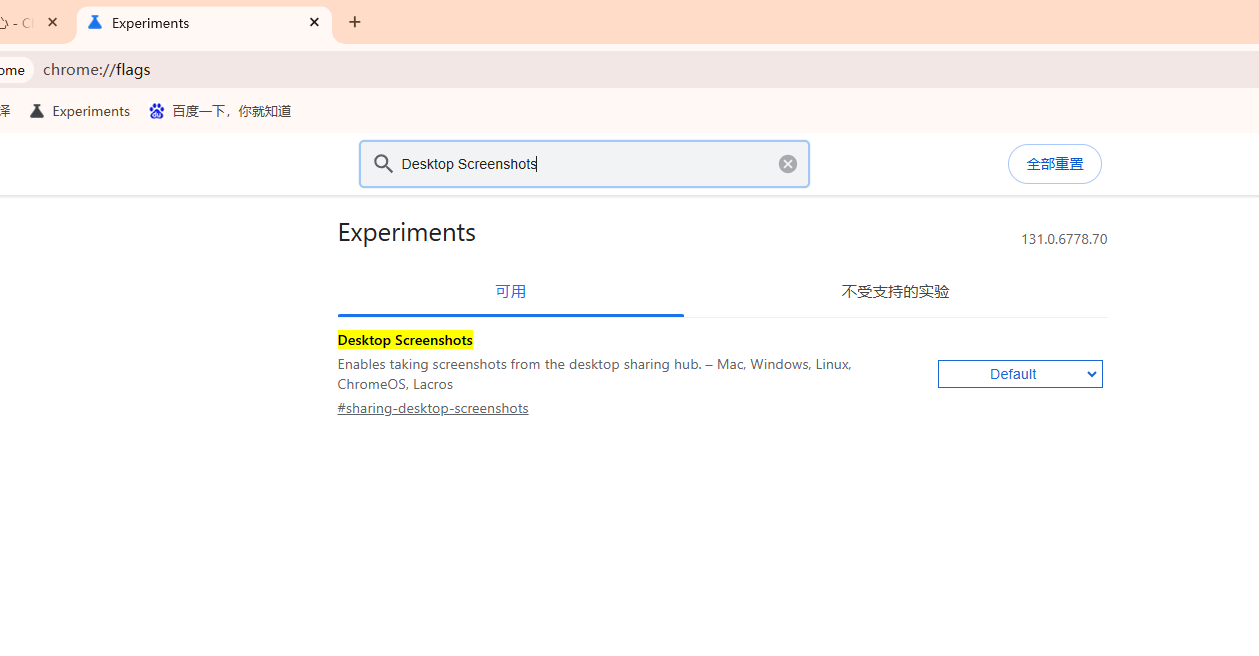
-在地址栏输入chrome://flags/打开实验性功能页面。
-搜索“Desktop Screenshots”、“Desktop Sharing Hub in Omnibox”、“Desktop Sharing Hub in App Menu”,将这三个选项设置为“Enabled”。

-重启Chrome浏览器以使更改生效。
2.使用截图快捷键:启用后,可以直接点击地址栏右侧的分享图标,然后选择“屏幕截图”功能进行截图。
四、使用扩展程序
虽然Chrome自带了强大的截图功能,但有些用户可能更习惯使用扩展程序。以下是一些推荐的扩展程序:
1.Awesome Screenshot:这个扩展程序提供了全页截图、区域截图、注释等功能。
2.Fireshot:支持捕捉选定区域、捕捉整个页面以及捕捉可见部分。
3.Full Page Screen Capture:专门用于捕捉整个网页,非常适合需要长截图的用户。
总结
Chrome浏览器提供了多种截图方式,包括使用开发者工具、内置分享功能、实验性功能以及第三方扩展程序。用户可以根据自己的需求选择合适的方法进行截图。无论是简单的区域截图还是复杂的全页截图,Chrome都能轻松应对。
