如何在Chrome扩展中获取用户的下载历史
在Chrome浏览器中,用户可以通过内置的下载管理器轻松管理和查看下载的文件。然而,有时我们可能需要在Chrome扩展中访问和处理用户的下载历史,以实现更高级的功能或自动化任务。本文将详细介绍如何在Chrome扩展中获取用户的下载历史。

一、准备工作
1、安装开发工具:确保你已经安装了最新版本的Google Chrome浏览器和Chrome开发者工具。
2、创建项目文件夹:在你的计算机上创建一个新文件夹,用于存放扩展的所有文件。
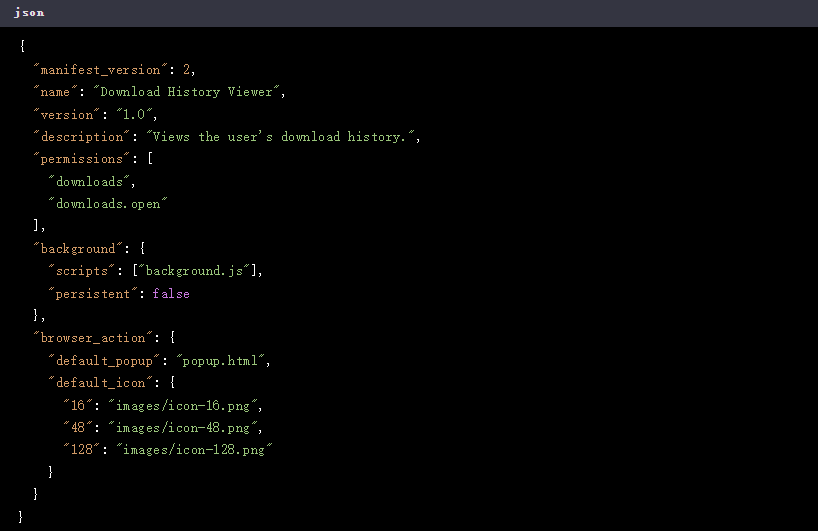
3、初始化manifest文件:在项目文件夹中创建一个名为manifest.json的文件,这是扩展的配置文件。

二、编写背景脚本
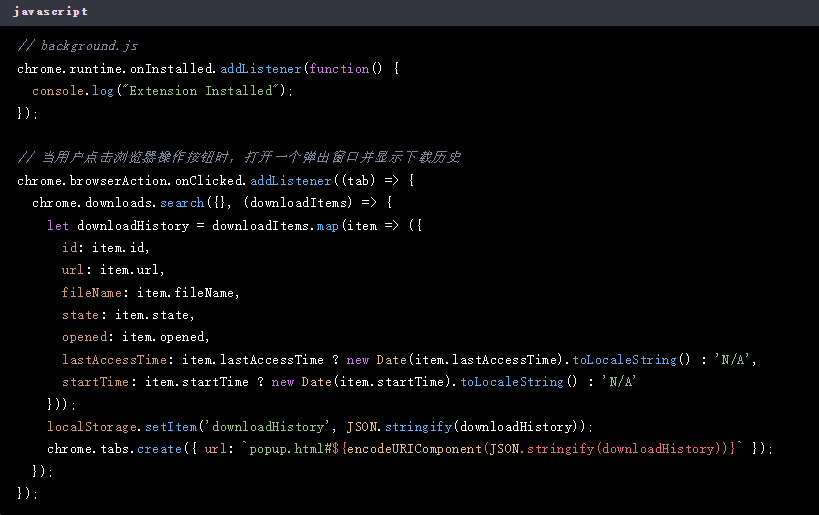
在项目文件夹中创建一个名为background.js的文件,该文件将包含获取下载历史的代码。

三、编写弹出页面
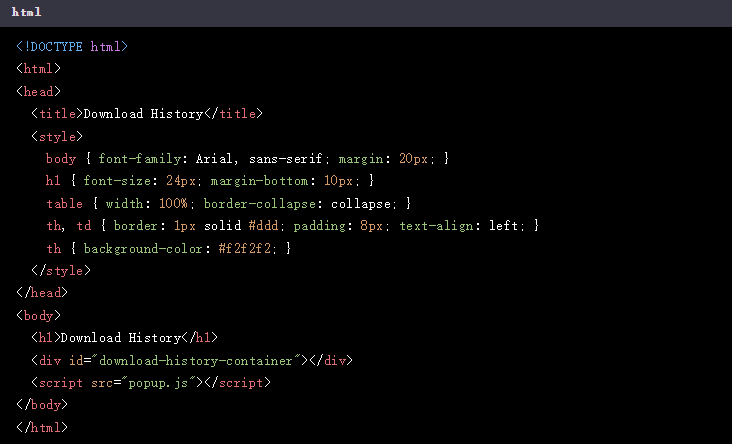
在项目文件夹中创建一个名为popup.html的文件,该文件将显示下载历史。

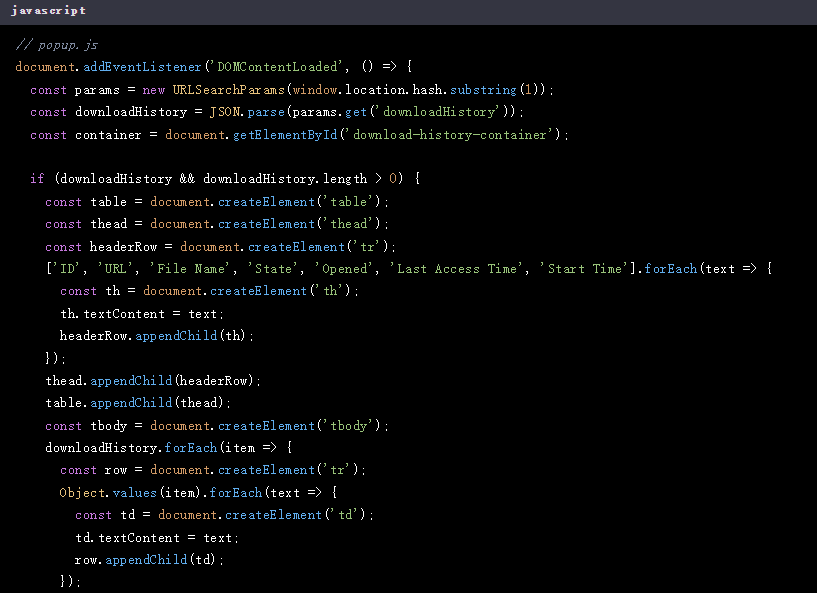
在项目文件夹中创建一个名为popup.js的文件,该文件将从localStorage中读取下载历史并将其显示在弹出窗口中。

四、加载和测试扩展
1、打开Chrome浏览器,进入 chrome://extensions/。
2、开启开发者模式:勾选右上角的“开发者模式”。
3、加载已解压的扩展程序:点击“加载已解压的扩展程序”按钮,选择你的扩展目录(例如my-chrome-extension)。
4、点击浏览器操作按钮,查看弹出窗口中的下载历史。
五、总结
通过以上步骤,我们成功创建了一个Chrome扩展,能够获取并显示用户的下载历史。这对于需要访问和管理用户下载文件的应用场景非常有用。你可以根据实际需求进一步定制和扩展此功能,例如过滤特定类型的下载、导出下载历史到CSV文件等。希望本文对你有所帮助,祝你开发顺利!
