如何使用`chrome.tabs`API管理标签页
在Chrome扩展中,chrome.tabsAPI提供了一系列功能来管理和操作标签页(tabs)。这些功能允许你的扩展创建、修改、获取和关闭标签页等。以下是一些常见的chrome.tabsAPI使用示例:

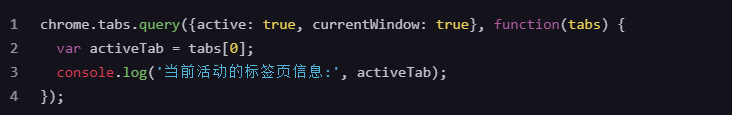
1.获取当前活动的标签页信息
要获取当前活动的标签页信息,你可以使用chrome.tabs.query方法,并指定{active:true,currentWindow:true}作为参数。
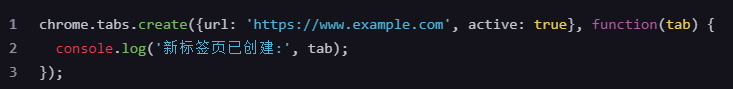
2.创建新的标签页
你可以使用chrome.tabs.create方法来创建一个新的标签页。你可以指定要打开的URL、是否激活该标签页、以及标签页的位置等参数。

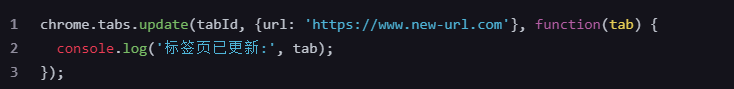
3.更新标签页的属性
使用chrome.tabs.update方法可以更新现有标签页的属性,如URL、标题或是否激活等。

在上面的代码中,tabId是你想要更新的标签页的ID。
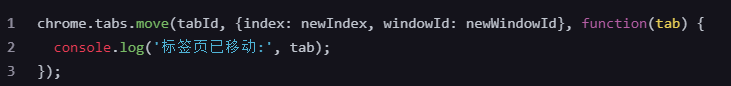
4.移动标签页
你可以使用chrome.tabs.move方法来移动标签页到窗口中的新位置或移动到另一个窗口。

index是目标位置在窗口中的索引,windowId是目标窗口的ID。
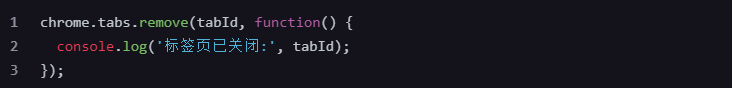
5.关闭标签页
使用chrome.tabs.remove方法可以关闭一个标签页。

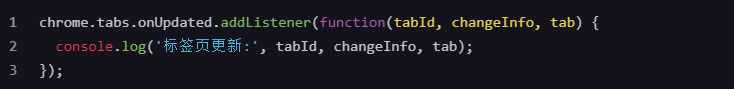
6.监听标签页事件
你还可以监听标签页的各种事件,如onUpdated、onActivated、onClosed等,以便在标签页发生变化时执行相应的操作。

注意事项
使用chrome.tabsAPI需要你的扩展在manifest.json中声明"tabs"权限。
某些操作可能受到用户隐私和安全设置的限制,因此在实际应用中需要处理可能的错误和异常情况。
在ManifestV3中,某些API的使用可能受到限制或需要额外的权限声明。
通过chrome.tabsAPI,你可以构建出功能丰富的Chrome扩展来管理和操作用户的标签页。
