Chrome的屏幕截图工具在哪里找到
Google Chrome浏览器内置了一套非常实用的截图工具,无需额外安装插件或第三方软件。要找到这个截图工具,请按照以下步骤操作。

一、自带截图工具的位置
1.打开开发者工具
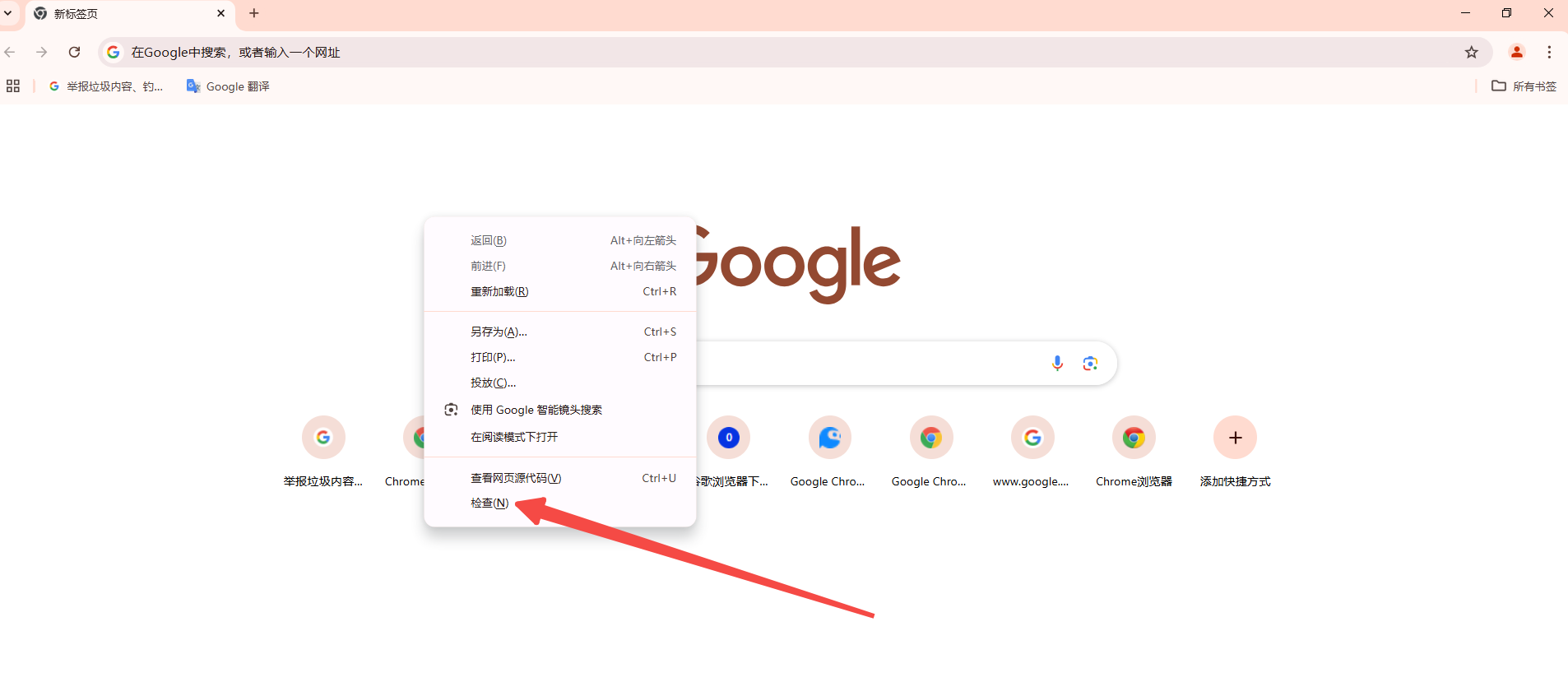
-方法一:右键点击网页空白处,选择“检查”或“审查元素”。

-方法二:直接按下快捷键Ctrl+Shift+I(Windows)或Cmd+Option+I(Mac)。
2.打开命令面板
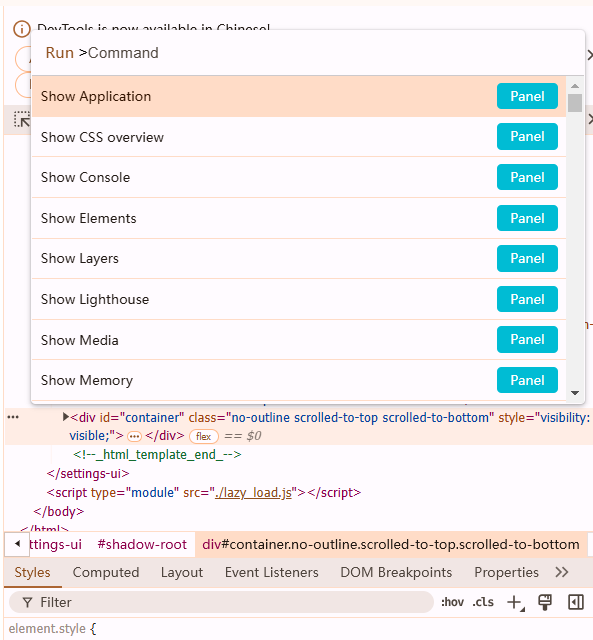
在开发者工具中,按下快捷键Ctrl+Shift+P(Windows)或Cmd+Shift+P(Mac),会弹出一个命令输入框。

3.输入截图命令
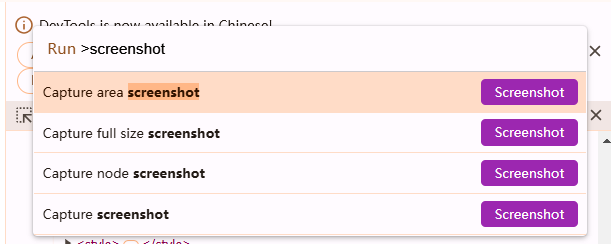
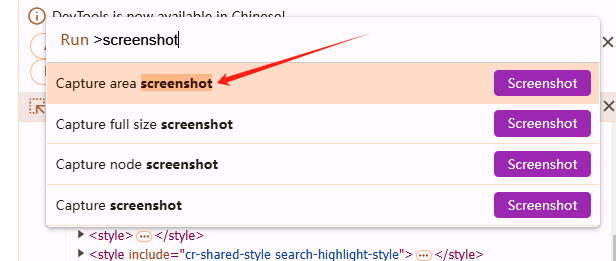
在命令输入框中输入screenshot,然后按下回车键。此时会显示四个与截图相关的命令:

-Capture area screenshot:区域截图,截取网页的一个区域。
-Capture full size screenshot:全网页截图,截取整个网页。
-Capture node screenshot:节点截图,截取网页中的一个元素节点。
-Capture screenshot:窗口截图,截取当前浏览器窗口显示的内容。
二、如何使用Chrome的截图功能
一旦找到了截图工具,接下来就是如何使用它来进行不同类型的截图。
1.区域截图
-步骤:选择Capture area screenshot命令后,鼠标光标会变成十字形。移动鼠标至网页中,通过拖拽选择一个区域,松开鼠标后即可完成截图。

-保存:Chrome会自动将截图复制到剪贴板,并提示下载。点击下载按钮即可将截图保存到本地。
2.全网页截图
-步骤:选择Capture full size screenshot命令,Chrome会自动滚动并截取整个网页的内容。
-注意:由于需要自动滚动页面,因此对于较长的网页可能需要等待一段时间才能完成截图。
-保存:同样地,截图完成后可以点击下载按钮将其保存到本地。
3.节点截图
-步骤:首先选择Elements标签页,在元素树中找到你想要截取的元素节点。然后选择Capture node screenshot命令,Chrome会截取该节点并保存到剪贴板。
-应用场景:这个功能非常适合用于制作表情包或者截取特定元素进行分享。
4.窗口截图
-步骤:选择Capture screenshot命令,Chrome会立即截取当前浏览器窗口显示的内容。
-保存:截图会被复制到剪贴板,并提示下载。点击下载按钮即可保存。
三、高级截图技巧
除了基本的截图功能外,Chrome还提供了一些高级的截图技巧,比如模拟不同设备尺寸的截图和带壳截图。
1.模拟设备尺寸截图
-步骤:首先打开开发者工具中的设备模拟模式(点击右上角的设备图标),然后选择你想要模拟的设备尺寸(如iPhone X、iPad等)。接着按下Cmd+Shift+P(Mac)或Ctrl+Shift+P(Windows),输入screenshot并选择相应的截图命令即可。
-应用场景:这个功能非常适合需要在移动端展示网页效果时使用。
2.带壳截图
-步骤:在设备模拟模式下,点击更多操作按钮(三个点),然后选择“Show device frame”。此时预览窗口周围会出现一个手机模型的边框。再次按下Cmd+Shift+P(Mac)或Ctrl+Shift+P(Windows),输入screenshot并选择相应的截图命令即可。
-注意:目前只有少数几个设备才有模型支持。
四、总结
Chrome浏览器内置的截图工具功能强大且易于使用,无论是基本的屏幕截图还是高级的节点截图、全网页截图等都能轻松应对。通过掌握这些技巧,你可以更加高效地记录信息、分享内容以及进行工作学习。希望这篇教程能帮助你更好地利用Chrome的截图功能!
