如何为Chrome扩展创建交互式教程
在现代浏览器应用领域,Chrome扩展程序通过增强和定制用户的浏览体验,扮演着越来越重要的角色。本文将详细介绍如何为Chrome扩展创建交互式教程,以帮助用户快速上手并充分利用这些强大的工具。我们将从基础开始,逐步深入到高级功能和最佳实践。

一、准备工作
1. 开发环境设置
安装Google Chrome浏览器:确保你使用的Chrome版本是最新的,以便支持所有最新的扩展功能。
文本编辑器:推荐使用如Visual Studio Code或Sublime Text等功能强大且易于使用的代码编辑器。
基本知识储备:熟悉HTML、CSS和JavaScript的基础知识是必要的,因为这些技术构成了Chrome扩展的基础。
2. 创建项目结构
创建一个用于存放扩展文件的文件夹,通常命名为my_extension。在这个文件夹中,我们需要以下基本文件:
manifest.json:扩展的配置文件,定义了扩展的基本信息和权限。
background.js:后台脚本,处理扩展的逻辑操作。
popup.html:点击扩展图标时显示的用户界面。
style.css:样式表,美化用户界面。
popup.js:前端脚本,实现用户界面的交互逻辑。
3. 编写Manifest文件
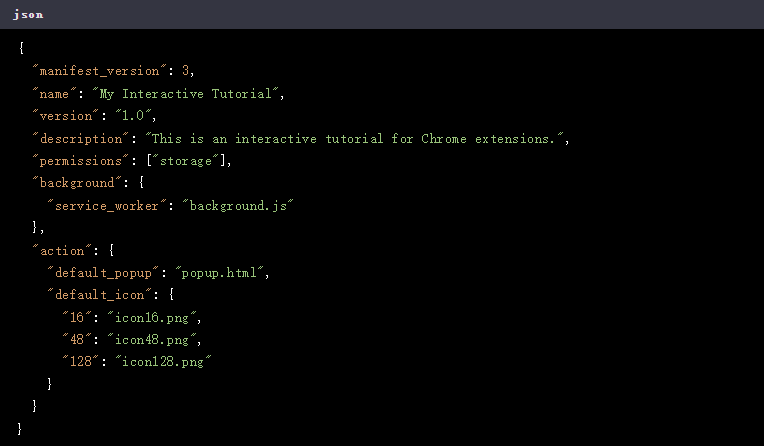
manifest.json是每个Chrome扩展的核心文件,它包含扩展的元数据和配置信息。以下是一个简单的示例:

这个文件定义了扩展的名称、版本、描述、权限、后台脚本以及弹出窗口的默认设置。
二、创建交互式用户界面
1. 设计Popup界面
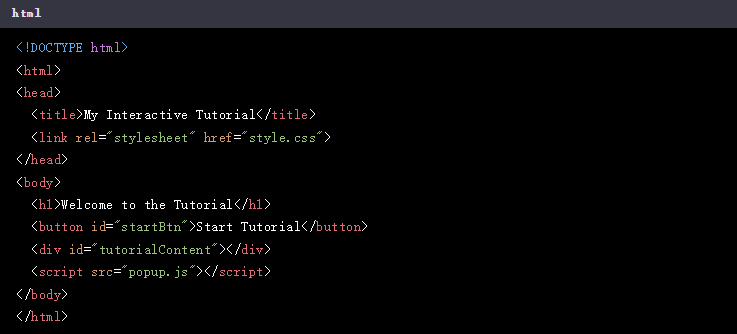
popup.html文件是用户与扩展交互的主要界面。我们可以使用HTML和CSS来设计这个界面,使其既美观又实用。以下是一个简单的示例:

在这个示例中,我们创建了一个按钮,当用户点击该按钮时,会触发教程的开始。
2. 添加样式
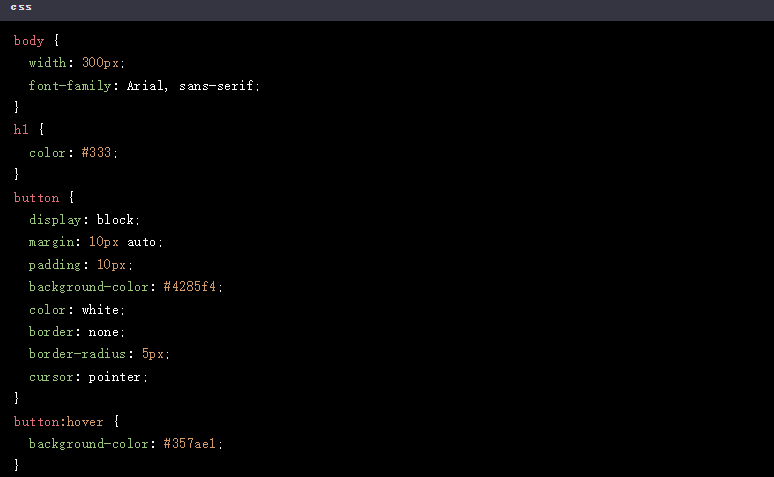
在同一目录下创建style.css文件,并为我们的Popup界面添加一些基本的样式:

这些样式使得我们的界面更加美观和用户友好。
三、实现交互逻辑
1. 编写前端脚本
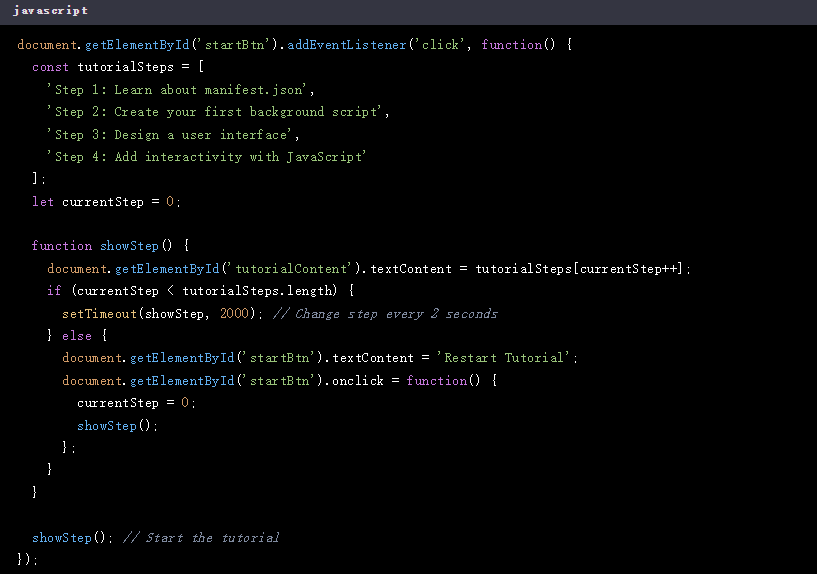
popup.js文件负责处理用户与Popup界面之间的交互。在这个文件中,我们可以通过JavaScript监听用户的点击事件,并根据需要更新界面内容。以下是一个示例:

在这个示例中,我们创建了一个自动播放的教程,每隔两秒钟更换一个步骤。用户还可以通过点击按钮重新启动教程。
2. 后台脚本
虽然这个简单的教程没有复杂的后台逻辑,但background.js文件仍然是必不可少的。你可以在这个文件中处理更复杂的任务,比如管理扩展的状态或者响应来自内容脚本的消息。以下是一个简单的示例:

这段代码会在扩展首次安装时输出一条消息到控制台。
四、调试与发布
1. 加载扩展进行测试
在Chrome浏览器中输入chrome://extensions/并按下回车,打开扩展管理页面。开启右上角的“开发者模式”,然后点击“加载已解压的扩展”,选择你的扩展目录。这将把你的扩展加载到Chrome中,供你进行测试和调试。
2. 调试工具
利用Chrome的开发者工具,你可以像调试普通网页一样调试你的扩展。特别是对于Popup界面,你可以右键点击弹出窗口,然后选择“检查”来打开开发者工具。这对于排查布局问题和JavaScript错误非常有用。
3. 发布扩展
一旦你对扩展的功能和稳定性感到满意,就可以考虑将其发布到Chrome Web Store上。首先,你需要创建一个开发者账号,并支付一次性的注册费用。然后按照Chrome Web Store上的指南逐步上传你的扩展。在这个过程中,你需要提供扩展的详细信息、截图以及一个有效的manifest.json文件。发布完成后,你的扩展就会出现在Chrome Web Store上供全球用户下载和使用。
五、总结与最佳实践
1. 用户体验优先
在设计和开发Chrome扩展时始终把用户体验放在首位。确保你的UI简洁直观,避免过多的专业术语和复杂的操作流程。一个好的扩展应该让用户感到方便而不是困扰。
2. 安全性考虑
由于Chrome扩展可以访问用户的浏览器数据甚至系统资源因此安全性非常重要。确保你只请求必要的权限并在manifest文件中明确声明这些权限。此外定期更新你的扩展以修复已知的安全漏洞和bug。
3. 持续学习与改进
Chrome扩展平台是一个不断发展的生态系统新的API和功能不断涌现。作为开发者你应该保持对新技术的关注并不断学习以提升自己的技能水平。同时根据用户反馈不断优化你的扩展以满足用户的需求。
