如何通过谷歌浏览器使用Feature-Policy
如何通过谷歌浏览器使用Feature-Policy?Feature Policy(特性策略)是一种安全机制,允许网站开发者显式地声明哪些功能或API可以在网页中使用,哪些不能。有许多小伙伴想了解关于Feature-Policy的相关问题。下面这篇文章就是小编为大家整理的相关教程一览,快来一起了解吧。

谷歌浏览器使用Feature-Policy教程
1、了解Feature-Policy:Feature-Policy允许你控制每个页面或iframe中可以使用的功能,例如麦克风、摄像头、振动等。这种控制可以基于请求的来源,即网址,从而确保只有受信任的内容能够访问敏感功能。

2、编写Feature-Policy规则:一个Feature-Policy规则由一个特性名和一个来源列表组成。例如,若要允许自己的域名下的所有源使用地理位置功能,规则可以写成:geolocation 'self' https://example.com。多个规则用分号分隔,来源列表中的不同来源用空格分隔。
3、在HTTP header中设置:可以在服务器的响应头中添加Feature-Policy字段来应用这些规则。例如,Feature-Policy: vibrate 'self'; usermedia '*'; sync-xhr 'self' example.com。这样设置后,该页面及所有嵌入内容都会遵循这些策略。

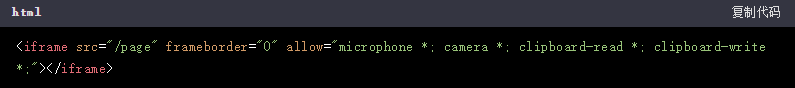
4、为特定iframe设置:在<iframe>标签中使用allow属性可以为特定的嵌入内容单独设置策略。(如图所示)

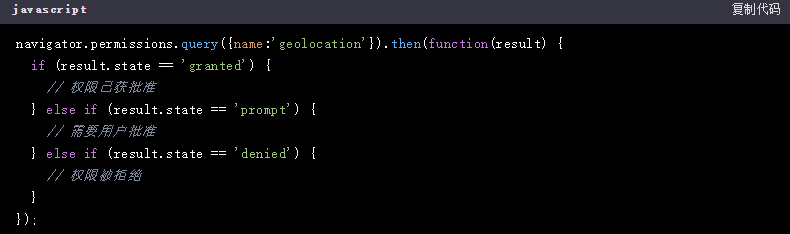
5、查询和管理权限状态:可以使用Permissions API来查询某个功能的权限状态。(如图所示)

6、维护和调试策略:当策略配置完成后,应定期检查其有效性和安全性。特别是在网站进行重大更新或更换服务器时,要重新验证策略的设置。使用Chrome开发者工具可以帮助诊断和解决Feature-Policy相关的问题。
以上就是本期分享的【如何通过谷歌浏览器使用Feature-Policy?相关教程一览】全部内容,更多精彩资讯请期待下期分享。
