谷歌浏览器怎么调试vue代码
谷歌浏览器怎么调试vue代码?谷歌浏览器是一款功能十分强大的网络浏览器软件,大家想要在这款浏览器里调试vue代码,那么首先就需要打开开发者模式,这个功能可以帮助开发者更好地检查和解决相关问题,非常实用且强大,不过很多小伙伴都还不清楚谷歌浏览器如何调试vue代码。接下来小编就大家带来谷歌浏览器调试vue代码具体流程,感兴趣的朋友不要错过了。

谷歌浏览器调试vue代码具体流程
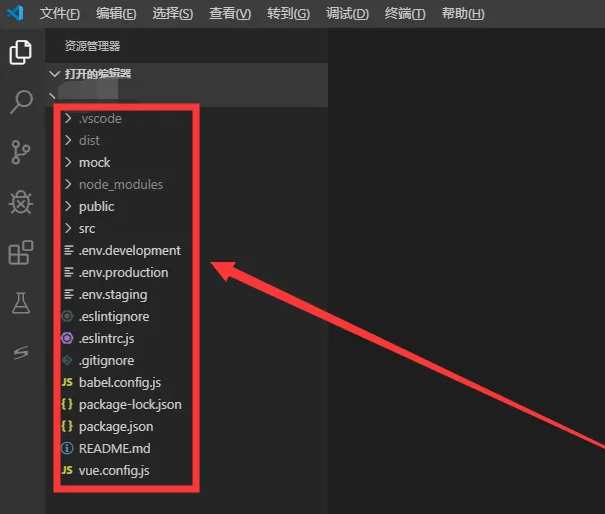
1、打开Visual Studio Code工具,使用git命令下载一个vue项目(如图所示)。

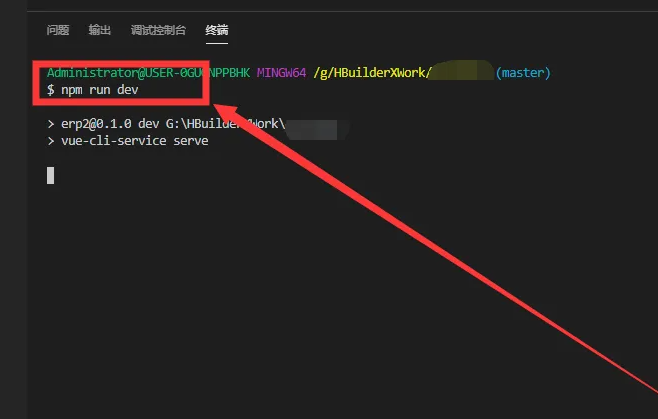
2、执行npm install命令安装相关依赖包,然后使用项目运行命令,启动项目(如图所示)。

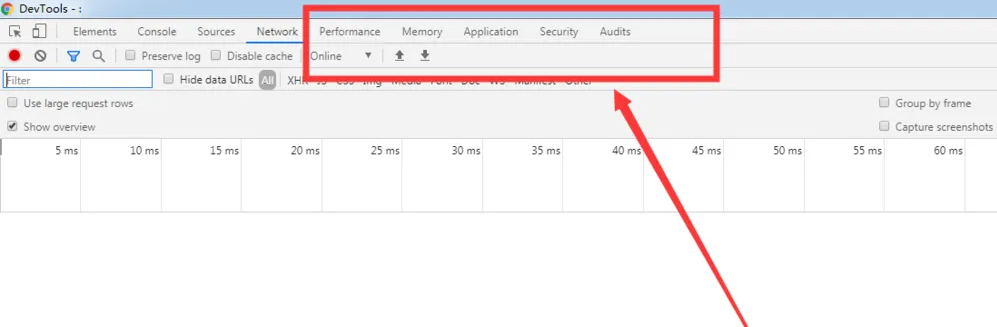
3、在启动过程中,打开Chrome浏览器控制台,可以发现没有vue选项卡(如图所示)。

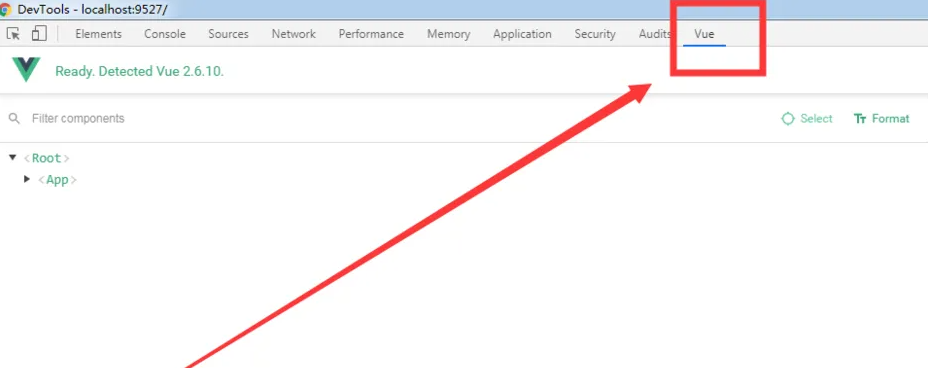
4、项目启动完毕,打开页面并点击按钮,迅撤这时Chrome出现vue选项卡(如图所示)。

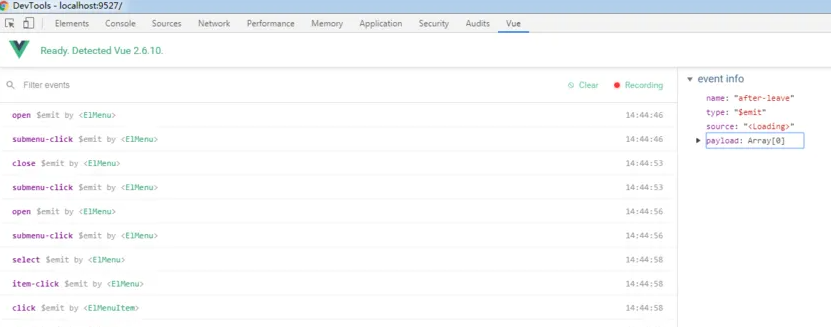
5、切换到Vue选项卡,可以查看到Vue的言蕉版本以及相关的事件和属性(如图所示)。

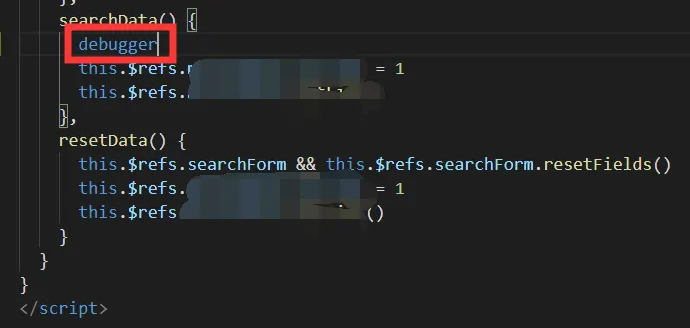
6、返回到Visual Studio Code工具,打开一个vue页面代码,在一个按钮事件中添加debugger(如图所示)。

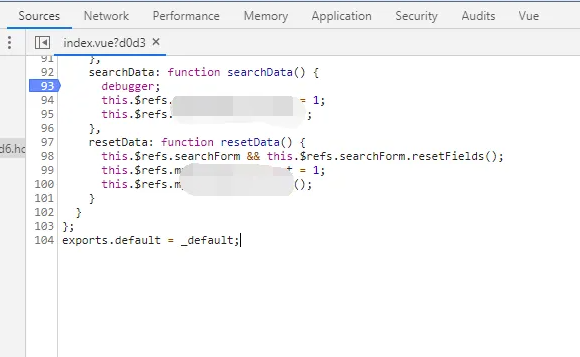
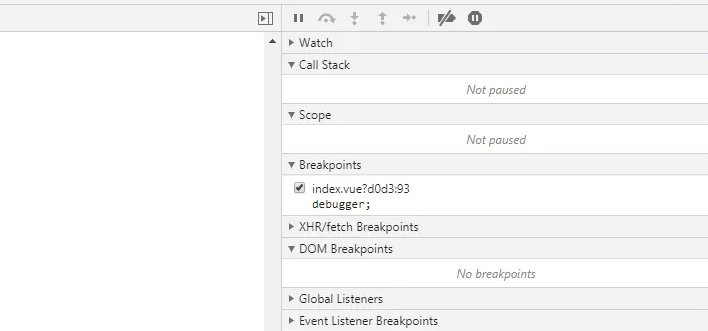
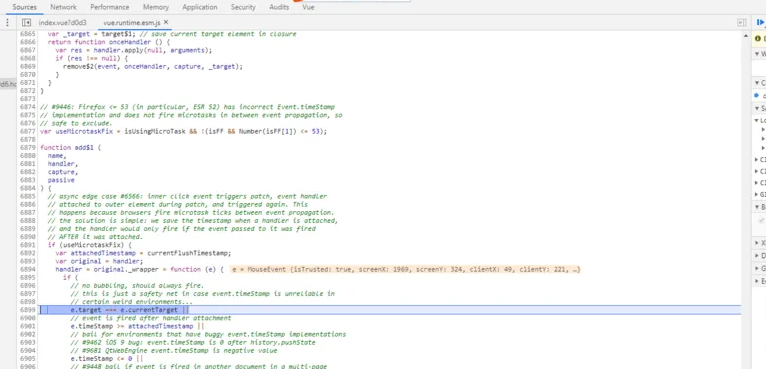
7、接着返回到浏览器中的Sources选项卡,找到对应的代码并打上断点(如图所示)。

8、再查看右侧断点的情况,发现没有进入到断点中(如图所示)。

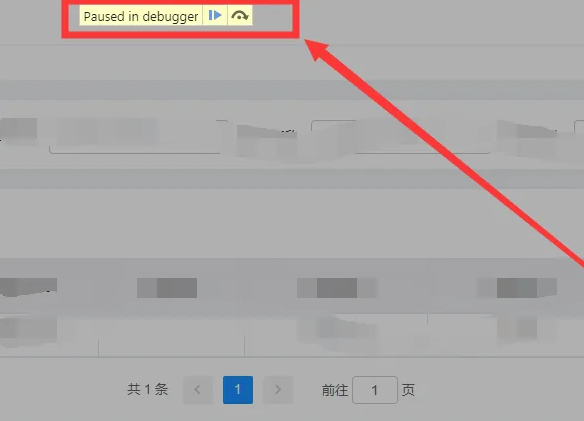
9、点击相关的断点图标,激活断点,然后点击界面上的按钮,进入调试阶段(如图所示)。

10、这时界面也出现了断点调试图标,点击图标一步一步调试(如图所示)。

以上就是【谷歌浏览器怎么调试vue代码?谷歌浏览器调试vue代码具体流程】的全部内容啦,更多Chrome浏览器相关内容,请继续关注下一期更新。
